| SVG(可缩放矢量图形)绘制工具Method Draw | 您所在的位置:网站首页 › svg 曲线 › SVG(可缩放矢量图形)绘制工具Method Draw |
SVG(可缩放矢量图形)绘制工具Method Draw
|
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و 给大家介绍一个制作svg的工具 当我们在网页上要绘制一个非常复杂的svg图片的时候 可以借助于Method Draw工具进行绘制 绘制完毕后可以导出为代码拷贝到我们的项目当中 不需要下载,这是一个网页工具 工具地址:传送门 虽然这个网页bug很多 不过这依然是一个不错的工具 #画布 点击画布,在页面的右侧我们可以调整画布属性
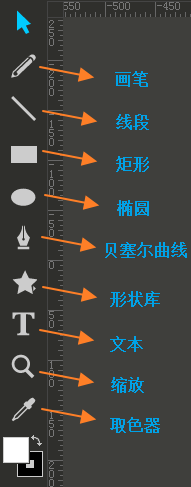
点击属性,滚动滑轮可以微调 或者直接双击修改属性值 #工具栏 左侧工具栏
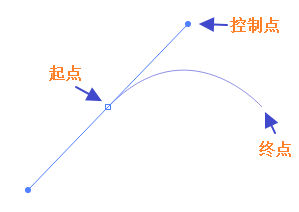
就像画图的工具栏一样 #形状库 形状库有很多备选图形 选择一个图形后 左右键同时按可以再次选择图形 #贝塞尔曲线 贝塞尔曲线绘制 在画布中某点按住鼠标左键,该点就是绘制弧的起点 然后在某点鼠标左键抬起, 松开的点就是贝塞尔曲线的控制点 再次点击另一点,就是弧的终点
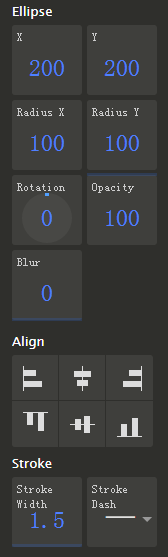
#形状调整 点击你绘制的图形在右侧可以控制样式 比如说画一个圆
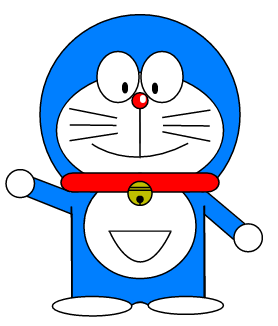
可以调整它在画布的 (x,y)坐标、横纵半径、旋转角度、透明度、模糊度 以及位置(左对齐、右对齐、居中…)还有边线属性 #导出代码 画完之后我们可以点击上面菜单栏view中的source导出为代码 或者直接Ctrl+U 然后我们就可以将代码拷贝出来 下面就是我用这个Method Draw工具绘制的一个叮当猫 虽然很丑b( ̄▽ ̄)d,但是完全可以实现 (哦对了,补充一点,Ctrl+↑/↓ 可以调整图层深度,类似于z-index属性)
主页传送门 |
【本文地址】
公司简介
联系我们